シビックテックコミュニティの歩き方──環境問題から酒蔵データまで、世界とつながるプロジェクトを紹介

「シビックテック」という言葉を聞いたことがありますか? データや技術を活用した社会貢献活動への参加を通して、エンジニアが新しいスキルを獲得し、そのスキルを次のキャリアにつなげる。本連載では、そんなエンジニアの新しい生き方を提案します。第2回となる今回は、シビックテックコミュニティの紹介です。

「シビックテック」という言葉を聞いたことがありますか? データや技術を活用した社会貢献活動への参加を通して、エンジニアが新しいスキルを獲得し、そのスキルを次のキャリアにつなげる。本連載では、そんなエンジニアの新しい生き方を提案します。第2回となる今回は、シビックテックコミュニティの紹介です。

米Google Cloudは、AIに最適化されたハードウェア、ソフトウェア、消費モデルによって生産性と効率を向上する「AI Hypercomputer」において、大幅な機能強化を行ったことを4月10日(現地時間)に発表した。

いまさらながらGolang入門してみた人のメモ 公式サイト A Tour of Go https://go-tour-jp.appspot.com/welcome/1 まずはここから p2で言語を選べるが、日本語版は2020頃から更新が止まっている 環境構築は後回しにしてWeb上で進める ※ちなみに、入門記事などで環境変数GOPATHを設定して〜等が書かれているものは 内容が古い可能性があるようです Go offline p3にある「Go offline」はオプションなので飛ばした方が良い (気になった人だけ↓) ローカルでGo Tourを動かす方法が書いてあるが、インストー...

NTT都市開発などは、広島県庁舎前の駐車場跡地に整備する商業施設などの計画を発表した
Googleの折りたたみスマートフォン「Google Pixel Fold」。折りたたみ端末ならではのメリットをどのように享受できたのか。今回のふぉーんなハナシでは取材時の体験談を踏まえてお届けしたい。

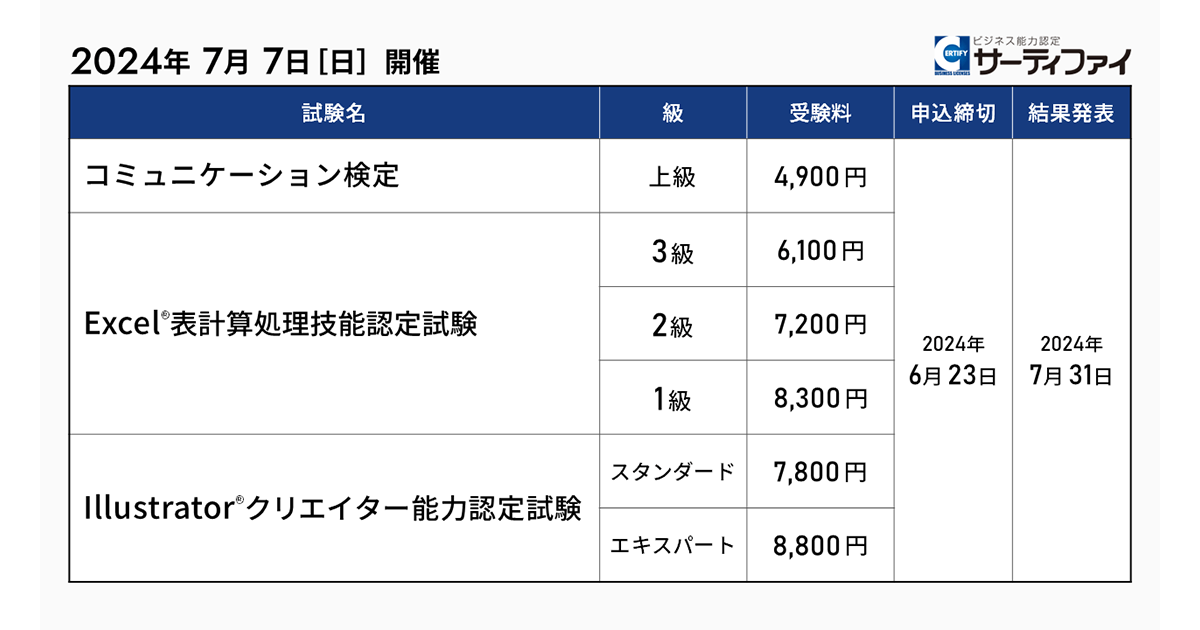
サーティファイは、「コミュニケーション検定」「Excel表計算処理技能認定試験」「Illustratorクリエイター能力認定試験」(いずれも7月7日開催)の公開試験申し込み受付を、4月9日に開始した。

Hi-STORYは4月11日、CTO人材による外注支援サービス「CTO EYEs」の提供を開始した。

TL;DR AWS Lambda で Go の関数を実行する際に Datadog Lambda Extension を用いて監視データを収集する方法は、コンテナイメージに Datadog Lambda Extension をインストールする方法か、Datadog Lambda Extension の Lambda Layer を追加する方法の2つがあります。 arm64 アーキテクチャ上の Go 関数を Datadog で監視するためには、 Datadog Lambda Extension の Lambda Layer を追加する方法しか取れないため、.zip ファイルアーカイブを...

はじめに Go 1.22 のリリースで cmp.Or という関数が実装されました。 The new function Or returns the first in a sequence of values that is not the zero value. これは与えられた引数のうち一番最初に zero 値じゃなかったものを返すという処理ができます。 例えば以下のように before port := os.Getenv("PORT") if port == "" { port = "8080" } after port := cmp.Or(os.Getenv("PORT"...

デル・テクノロジーズは、大学と企業が協力して革新的なプロジェクトやイニシアティブを共同で実現するプラットフォームとなる「DXイノベーションコネクト」の提供を、4月10日に発表した。

鉄鋼に次いでCO2排出量が多い化学産業。三井化学は4月にCTO室を設置し、サステナビリティ経営を推進する。壁の一つは「研究者育成」だという。同社のCTOの考えを聞いた。

退職するわけではないけれど、仕事への熱意も職場への帰属意識も薄い――という状態が「静かな退職(Quiet Quitting)」が注目されている。日本においても、会社員の7割以上が静かな退職状態だという調査結果がある。やる気をもって入社した若者たちが静かな退職を選ぶことを防ぐにはどうしたら良いのか、考えてみよう。

俳優、声優として数多くの映画やドラマなどで活躍し、3月14日に81歳で死去した寺田農さん。昨年まで本紙読書面の書評コラム「本ナビ+1」で健筆もふるい、選書や原稿には常に“本物”へのこだわりが感じられた。紙面と寺田さんの言葉を振り返る――。

ソース Cloudflare Blogより https://blog.cloudflare.com/pages-workers-integrations-monorepos-nextjs-wrangler 開発者向けのMonorepo構成ページ https://developers.cloudflare.com/pages/configuration/monorepos/ 2024年4月4日の発表の通り、Cloudflare PagesがMonorepo対応しました。 npm/yarm/pnpmのWorkspaceに対応したほか、以下のMonorepo管理ツールにも対応しています。 ...

VaronisはSharePointのダウンロードイベントログを回避する2つの方法を発見した。これらの手法を使用することでサイバー攻撃者はセキュリティソリューションの検出を回避して大量のファイルをダウンロードできる可能性がある。

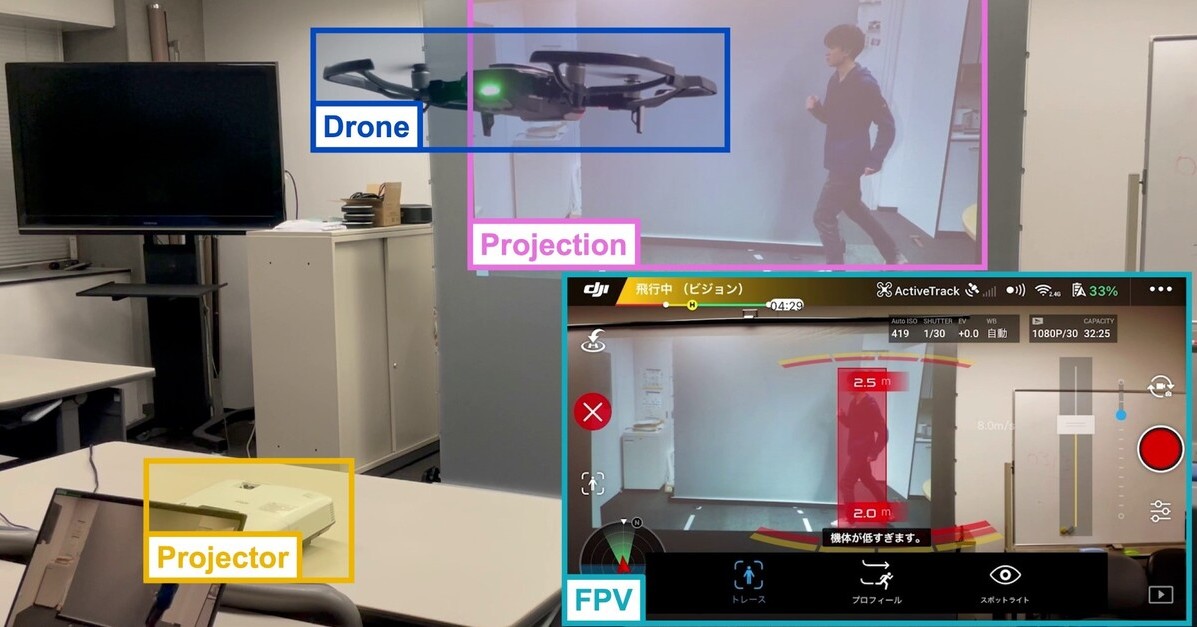
早稲田大学と産業技術総合研究所に所属する研究者らは、プロジェクターで投影する人や車などで物体認識システムを欺くことができるかを分析し、対応手法を提案した研究報告を発表した。

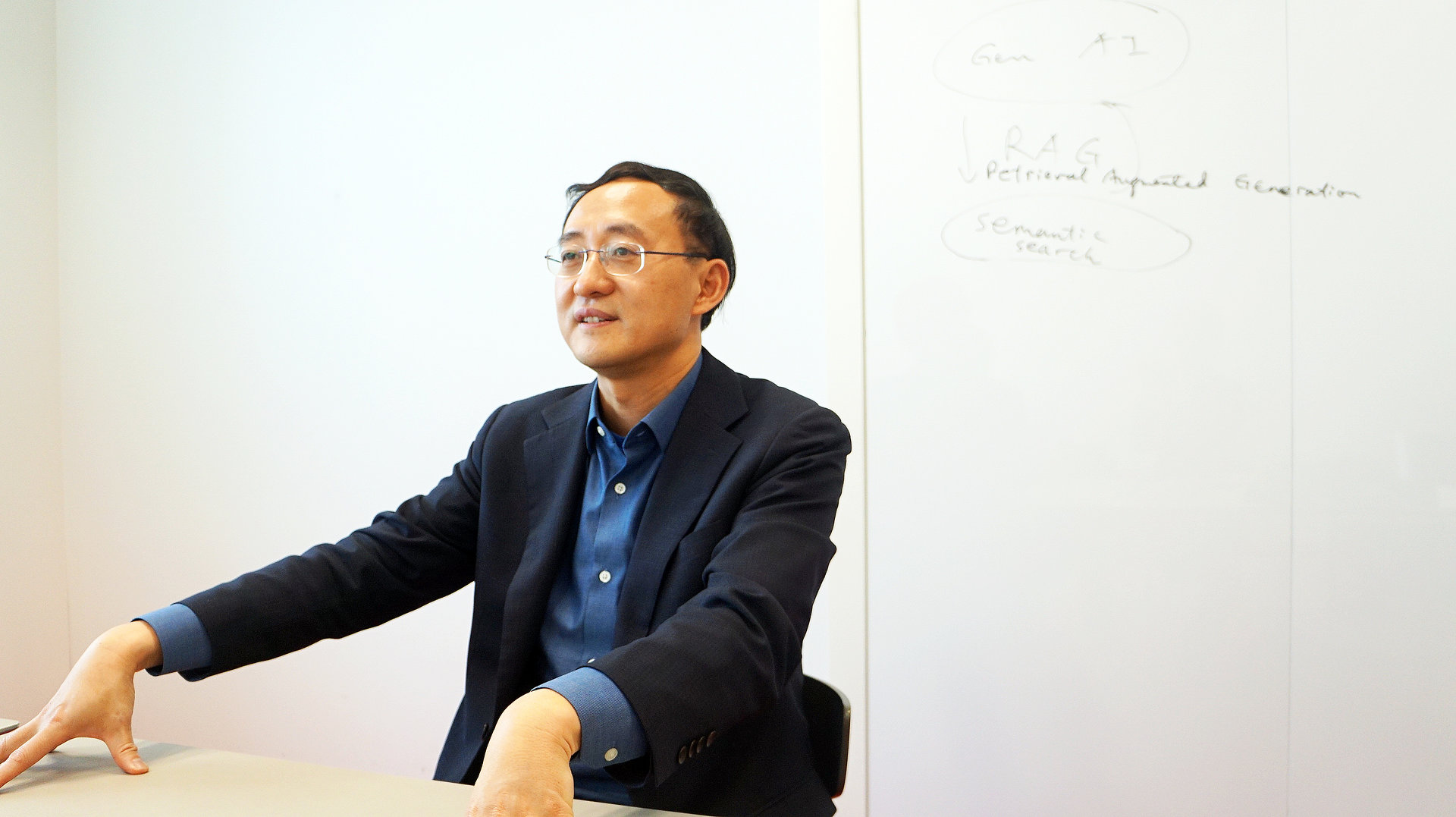
生成AIの弱点として、データがなかったり、LLMがぜいじゃくだったりすると、ハルシネーションが起こる。楽天グループはこれをどう補うのか? ティン・ツァイCDOに、将来のAIの活用法を聞いた。

米Amazonのレジなし清算システム「Just Walk Out」の縮小を迫られている。AIを駆使した無人化が売りのはずだったこの技術を巡り、実はインドから1000人の人力で運営を支えていたと報じられた他、レジなし店舗を巡るさまざまな課題も浮かび上がった。

裸眼視力1.0未満の小学生の割合は37.88%――。年々上昇する傾向にあるが、子ども近視対策としてキングジムが開発したのが「めまもりん」。一体どういうものなのか?

実業家の前沢友作氏や堀江貴文氏をはじめとする著名人が、SNSの投資詐欺広告に肖像や名前を無断使用されている問題で、米IT大手メタがフェイスブックやインスタグラムなどを通じて今年配信した投資広告のうち、半数以上がなりすましとみられることが14日、分かった。

いま話題を集めているチャット型生成AIサービスの「Claude 3」。ChatGPTを超える精度を持つともいわれるが、果たしてどの程度の実力なのだろうか。さまざまな用途で実際に使い比べてみた結果、その強みと弱みが見えてきた。

No content preview

グーグル・クラウド・ジャパンとCSAは共同調査結果を発表し、組織の55%が今後1年以内に生成AIソリューションの採用を計画していることを明らかにした。ただし、この結果から、多くの専門家がAI導入に楽観的な姿勢を見せていることが分かった。

CodeZineを運営する翔泳社より、4月15日(月)に書籍『ゼロからはじめるLinuxサーバー構築・運用ガイド 第2版 動かしながら学ぶWebサーバーの作り方』が発売となりました。
(全 14 件) 1. 次世代のシンセかも。超本気キーボード「AstroLab」デビュー 2. SFホラー映画『28日後…』『28週後…』に続編。17年越しに動き出したのは『28年後…』 3. 期限が切れがちな車の発炎筒。半永久的に使える「非常信号灯」を代用すると便利かも 4. 自転車をエアロバイク化する「インドアサイクルトレーナー」。おもしろさがやっとわかりました 5. 海上を飛ぶ渡り鳥は船の上でひと休みしている 6. 仕事もランニングも自転車も。各シーンで活躍する機能服3選 7. トラックボールの玉を交換するだけで仕事の効率が上がるなんて! 8. ダイソーの「結ばない靴紐」で靴紐結ぶのやめました 9. オーディオテクニカが一部製品を値上げ。17%ほどお高くなります 10. ほぼ車のクラクション並み。103デシベルの超大音量が流せるタフネススマホ 11. 安くて簡単に窓とカーテンの隙間をなくす方法 12. 大阪万博キャラ「ミャクミャク」スニーカーはマッチ度がおかしい 13. 高級コンデジもいいけど「ライカのスマホ」で撮る写真も楽しいもの 14. アップルに潰されたメッセージアプリ、190億円で買収される
(全 15 件) 1. 【心理テスト】自分だけが気づいていない「あなたの長所」 2. サクッとキレイに!今注目の床掃除ツール&掃除機3選【今日のライフハックツール】 3. Windowsをすぐアップデートしよう! セキュリティ欠陥に対処が必要です 4. ワークアウト初心者の不安、まとめて解消!筋トレ・ジムデビューのよくある疑問に答えます 5. 面倒な靴ひもはもういらない! スニーカー全部コレにしたい「Lock Laces」 6. デッドストック革だから、お買い得で質がいいんです! A4サイズの軽量本革トートバッグが進化して再登場 7. 高温スチームや液体吸引で一石三鳥。多機能コードレス掃除機で床掃除がラクになりました 8. iPhoneのホーム画面がさらに便利に! インタラクティブウィジェット6選 9. 旅行で荷物が増えてもOK! 20Lも容量が増やせる多機能スーツケース「KABUTO」の先行販売が終了間近 10. Chromeの最新アップデートで、セキュリティが向上! パスワード管理もずっと簡単に 11. 照射距離は最大160m! 明るさとスタミナのバラングも良さげな小型LED懐中電灯「GLOWGLIDE P3」 12. バッグの中身を傷から守ってくれる。そのままむにゅっと施錠できるシリコン製のキーカバー 13. 長寿の専門家が毎日実践している4つのこと。長生きするための生活習慣を学ぶ 14. 植物に肥料が足りない・与えすぎているときの3つのサイン 15. ちょっとでも楽したい水回りの掃除…を本当に楽させてくれるアイテム3選

今回で6回目の一斉休業となる。

大手外食チェーンやコンビニのワンコインランチを巡る戦略、状況を調べた。

今までのv-model フォームでユーザーが入力した値をバインド(jsの値と紐づける)するには下記のようにイベントの発火に伴い値をバインドする方法があります。 1️⃣ v-modelを使わない場合 inputName = e.target.value" name="name" /> ...

想定読者 TypeScript人気なので、触ってみたい初学者 TS何から手をつけていいかわからない とりあえずローカルでサクッと動かしたい。 方法 Node.js環境構築 TypeScriptはJavaScriptに型がついた言語になります。 今回JavaScript実行環境であるNode.jsを入れます(他にdenoとかbunとかあるけど)。 環境整備には、anyenvを使うと便利です。 nodeだけでなく、pythonやphpなど、いろんな言語の実行環境を瞬時に作成できます。 詳しくは公式のリポジトリへ。 https://github.com/anyenv/anyen...

State とは コンポーネント内にある変数の状態を管理するメモリーのこと。 例えば、テキストフィールドに入力した値がコンポーネント内で宣言したある変数に格納されるとき、 State内部(上で言っているメモリー)でその変数に今どんな値が入っているのか管理してくれる。 なぜ State を利用するのか コンポーネント内で宣言したローカルな変数の値が変わっても再レンダリングされなければ画面上に値は表示されない。 仮に再レンダリングが出来たとしてもローカルな変数の値はレンダリングの度に初期値に戻ってしまう。 1.コンポーネント内で宣言したローカルな変数の値が変わっても再レンダリ...

開発したアプリ https://vtuberdule-pink.vercel.app/ https://github.com/hato72/vtuberdule/ 参考にさせていただいたサイト 基本的な構造は以下のサイトにならい、開発を行った https://zenn.dev/eternaleight/books/fedd5f1ce2f9fc アプリを開発したきっかけ 各Vtuberの配信状況を1つの画面で確認できるアプリが欲しいと考えていた TypeScriptを用いたアプリ開発手法を学びたかった 模倣開発を行ってみて 上記のサイトの手順通りに開発を進め、いざアプリ...

開発したアプリ https://vtuberdule-pink.vercel.app/ https://github.com/hato72/vtuberdule/ 参考にさせていただいたサイト 基本的な構造は以下のサイトにならい、開発を行った https://zenn.dev/eternaleight/books/fedd5f1ce2f9fc アプリを開発したきっかけ 各Vtuberの配信状況を1つの画面で確認できるアプリが欲しいと考えていた TypeScriptを用いたアプリ開発手法を学びたかった 模倣開発を行ってみて 上記のサイトの手順通りに開発を進め、いざアプリ...

概要 JavaScript 及び TypeScript で利用される 2 つのモジュールシステム、CommonJS と ESModules があります。 CommonJS はサーバサイドの Node.js で利用されるモジュールシステムです。 ESModules はブラウザで利用されるモジュールシステムです。 ! CommonJSはサーバサイドのNode.jsで利用されていますが、近年ではESModulesが主流になってきています。 module はどのモジュールシステムを利用するかを指定します。 バックエンドの Node.js で利用する場合は CommonJS を...

概要 JavaScript 及び TypeScript で利用される 2 つのモジュールシステム、CommonJS と ESModules があります。 CommonJS はサーバサイドの Node.js で利用されるモジュールシステムです。 ESModules はブラウザで利用されるモジュールシステムです。 ! CommonJSはサーバサイドのNode.jsで利用されていますが、近年ではESModulesが主流になってきています。 module はどのモジュールシステムを利用するかを指定します。 バックエンドの Node.js で利用する場合は CommonJS を...

Goやi18n対応(国際化対応)の知識は前提として、コードスニペットをサクッと公開! 使用ライブラリ https://github.com/nicksnyder/go-i18n コード i18n.go package i18n import ( "embed" "log" "os" "github.com/nicksnyder/go-i18n/v2/i18n" "golang.org/x/text/language" "gopkg.in/yaml.v3" ) type Language string const ( JPN Language = "JPN"...

【#13 Convex Query】 YouTube: https://youtu.be/H-k5ujPaKNo https://youtu.be/H-k5ujPaKNo 今回は前回スキーマで定義したカードの一覧を取得する関数を作成します。 https://docs.convex.dev/vector-search#using-a-separate-table-to-store-vectors convex/schema.ts import { v } from "convex/values"; import { defineSchema, defineTable } from "...

自己紹介 zacker(ざっかー)といいます。 アプリ開発が大好きな大学院生です。 「komichi」という2時間くらいの暇つぶしプランを作ってくれるサービスを作っています。 ぜひ、一度触ってみてください! https://komichi.app/ Instagram、TikTokもはじめたので、よろしければフォローをお願いします! https://www.instagram.com/komichiapp/ https://www.tiktok.com/@komichiapp コトの経緯 「komichi」というサービスはもともと「poroto」という名前で運用していました。 ...

自己紹介 zacker(ざっかー)といいます。 アプリ開発が大好きな大学院生です。 「komichi」という2時間くらいの暇つぶしプランを作ってくれるサービスを作っています。 ぜひ、一度触ってみてください! https://komichi.app/ Instagram、TikTokもはじめたので、よろしければフォローをお願いします! https://www.instagram.com/komichiapp/ https://www.tiktok.com/@komichiapp コトの経緯 「komichi」というサービスはもともと「poroto」という名前で運用していました。 ...

TypeScript関連の他の記事は「TypeScriptごった煮」からどうぞ。 概要 TypeScriptによる実用的なライブラリの実装例として休日判定ライブラリを作ってみました。 https://www.npmjs.com/package/@sway11466/holiday-jp-npm 特徴 内閣府ホームページの「国民の祝日」についてに基づいて平日や祝日を判定します 判定ルール 日付の種類 判定方法 平日 週末でも祝日でもない日 週末 土曜日および日曜日(対象となる曜日は設定で変更可能) 祝日 内閣府ホームページの「国民の祝日」についてに記載...

起こったこと NextJsのリファクタリングのため、ディレクトリー構成を変えたところ、正しくtailwindcssが適応されなくなってしまった。 原因 tailwindcss.config.tsファイルのcontentのパスを指定していなかった.自分は画面固有のcomponentをfeatures/page名/components/Table.tsxなどに移行した時に、 "./src/features///*.{js,ts,jsx,tsx,mdx}",の追加を怠ったために起きた import type { Config } from "tailwindcss"; cons...

起こったこと NextJsのリファクタリングのため、ディレクトリー構成を変えたところ、正しくtailwindcssが適応されなくなってしまった。 原因 tailwindcss.config.tsファイルのcontentのパスを指定していなかった.自分は画面固有のcomponentをfeatures/page名/components/Table.tsxなどに移行した時に、 "./src/features///*.{js,ts,jsx,tsx,mdx}",の追加を怠ったために起きた import type { Config } from "tailwindcss"; cons...

React Nativeアプリ開発の教科書のようなソースコード Grayskyは、iOS/Androidに対応したサード・パーティー製のBlueskyクライアントです。 Blueskyに書き込んだり、フォロー中のユーザーの書き込みやフィードを読む機能を提供していて動作も軽快なので、利用しているBlueskyユーザーも多いのではないでしょうか。 https://graysky.app/ ネイティブ・アプリとして快適な使用感を達成しているこのアプリケーション、React Nativeをベースに開発されていてGithubでソース・コードも公開されています。 https://github.c...

普段TypeScriptを使っているけど、Any, Unknown, Neverの型についてちゃんと理解するためにまとめてみた。(英訳はchatGPT) I usually use TypeScript, but I hadn't fully understood the types Any, Unknown, and Never, so I summarized them. Any どんな値(関数を含む)でも代入ができちゃう。 プロパティ、メソッドを使用することもできるが、コンパイルエラーでバグに気付けない。 型定義を放棄した型で、もはや何でも許されてしまう(なにかクイックにテスト...

概略 社内システムにてGoogleアカウントが組織内部である人間のみ利用できるようなアーキテクチャをベイビーエンジニアながら考え実装してみた. 今回はその全体像や仕様などを言語化すると伴に自身の考えをブラッシュアップしていきたいと考えている. 目的 現在社内ではGoogle WorkSpaceを用いて社内ドメインを使用したGoogleアカウントを社員やアルバイトに配布している. 社内の人間のみが使用できるようにGoogle OAuth2.0を使用した認証を用いて社内ドメインにて使用できる人間を制限することが目的である. 大まかな処理方法 今回の仕様の最大のポイントはサインアッ...

「メガネのように軽くて、かければ目の前に大画面」──このような製品が増えている。筆者は「XREAL Air 2 Pro」ユーザーだが、Android TV搭載デバイスの「Rokid Station」、スマートグラス「Rokid Max」に浮気しそうだ。なぜそう感じたのか、実機を交えてレビューする。

ASAKO サステナラボは、独自の「60のウェルビーイング指標」により生活者の充足度を数値化しました。

SECが定めたサイバーインシデントの報告に関する新しい規則は、被害企業に対し、インシデントの重大性を評価するように求めている。では、それはどのように判断すればいいのか。判断に活用できる定量的/定性的な要素を紹介する。

店員を介さずにタブレットで決済できるサービス。それはガストやバーミヤンなど、すかいらーくグループ店舗が導入している「テーブル決済」だ。どのように会計へ進むのか、また所感をまとめた。

MicrosoftはWindows 11のスタートメニューに広告を表示するテストをInsider Previewで開始した。「おすすめ」にMicrosoft Storeのアプリを表示するというものだ。

Pythonで直接呼ばれた場合はmain関数を実行するがmoduleとして呼ばれた場合には実行しない if __name__ == "__main__": と書くが、これのNode(TypeScript)版は if (process.argv[1] === __filename) { でいけるはず。nodeとnpm経由で問題なく動く。

タイム・マネジメントの目的とは、効率よく時間を使うことですが、本質的には、目標を達成することにほかなりません。 手帳の役割で言えば、その目標を達成するために、道筋を考え、タスクを計画していくわけです。 そのときに忘れてはならないのが、「手帳への記録」です。

Googleは、有料クラウドストレージ「Google One」の特典の1つであるVPNを2024年後半に廃止すると発表した。選択と集中のため。Pixel 7以降の端末では廃止後も利用可能。

ボクが今ハマっているのが、幕末を舞台とするオープンワールドアクションRPGの「Rise of the Ronin」。実は歴史ゲームや恋愛ゲームが好きな人にこそ遊んでほしいゲームなんです。

Recorded Futureは、企業のソフトウェアやVPNなどのネットワークインフラにおいて、高リスクの脆弱性が積極的に悪用されるケースが約3倍に増加していると報告した。

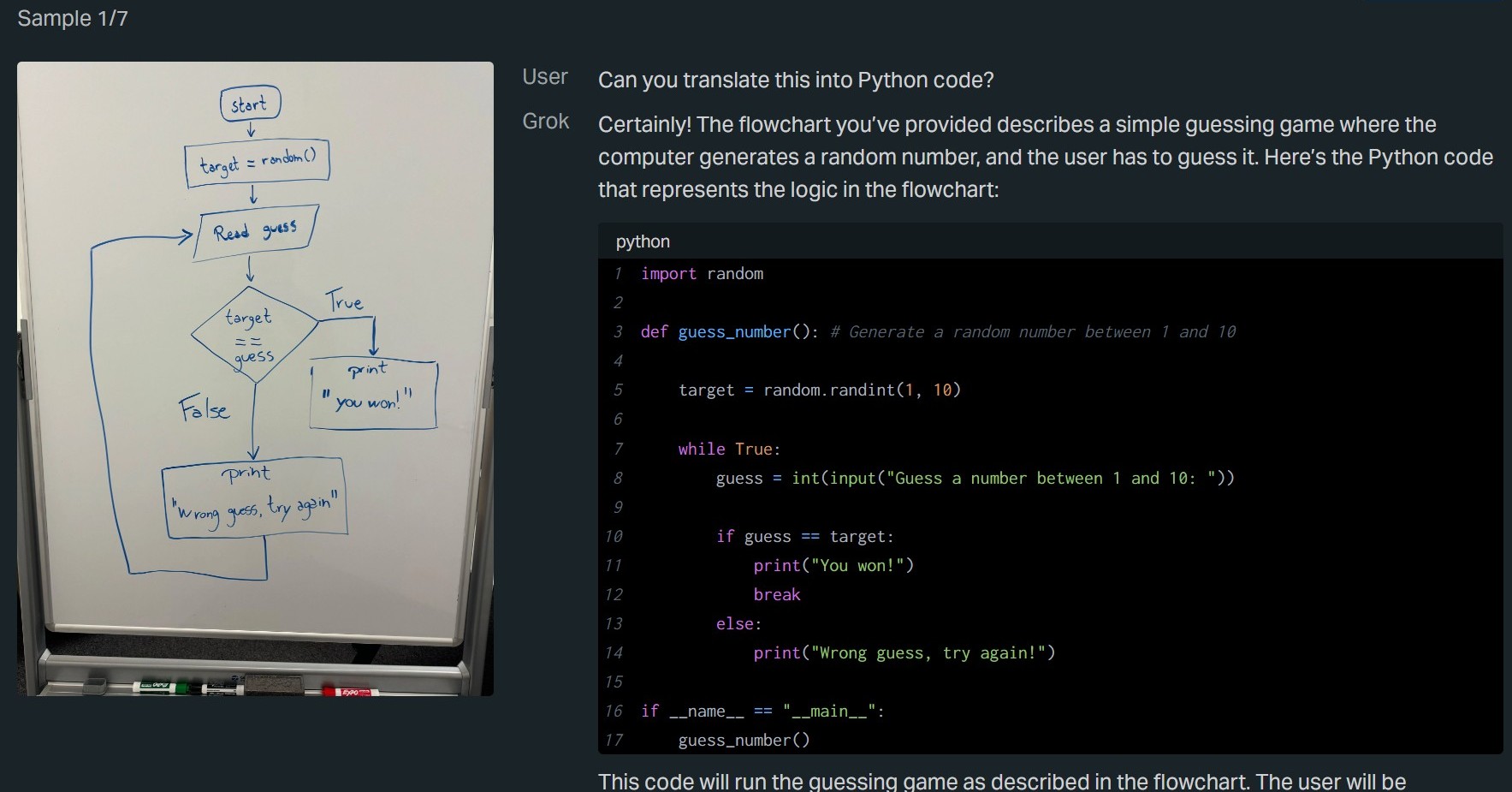
イーロン・マスク氏のAI企業xAIは、独自のLLM「Grok」の「1.5V」版を発表した。画像認識のマルチモーダルになった。画像認識のベンチマークで「GPT-4V」、「Claude 3 Opus」、「Gemini Pro 1.5」を上回ったとしている。

うっかり見逃していたけれど、ちょっと気になる――そんなニュースを週末に“一気読み”する連載。今回は、4月7日週を中心に公開された主なニュースを一気にチェックしましょう!

No content preview

概要 TypeScript が JavaScript へ変換される際に JSX 構文がどのように出力するかを設定します。 オプション 説明 preserve JSX を変更せずに .jsx ファイルを出力します react JSX を等価なreact.createElementに変換して .js ファイルを出力します react-native JSX を変更せずに、.js ファイルを出力します Next.js の設定考察 create next-app で作成した Next.js プロジェクトには jsx に preserve が設定されています。削除...

概要 TypeScript が JavaScript へ変換される際に JSX 構文がどのように出力するかを設定します。 オプション 説明 preserve JSX を変更せずに .jsx ファイルを出力します react JSX を等価なreact.createElementに変換して .js ファイルを出力します react-native JSX を変更せずに、.js ファイルを出力します Next.js の設定考察 create next-app で作成した Next.js プロジェクトには jsx に preserve が設定されています。削除...
(全 11 件) 1. M4チップ搭載機の情報が出てきた。つまりMacの買い時は…? 2. 再起動できないときに。iPadを強制終了する方法 3. グーグルのスマホ「Pixel」シリーズってどれ買えばいいの? 4. いつものリュックに付けられる「6つのポケット」。サッと出し入れが便利だ 5. 「流行り」に飽きたならコレ。ちょっと面白い個性派イヤホン3選 6. Mac整備済製品の苦悩。まだ使える端末がゴミに… 7. 大切なのは形と色。スーパーで試せる「美味しいブロッコリー」の見分け方 8. 日傘に合体できるハンディファン。両手を塞がず安全 9. 暑い夜も快適なファン付きマットレス。よりお安く&静かに進化 10. 返納義務なし。5月からマイナンバーカードが海外でも使用可に 11. 『ジョーカー』最新作、予告編。ハーレイ・クインとの出会いのシーンなど
(全 19 件) 1. 災害に備えてひとつは持っておきたい、最大出力28Wの折りたたみ式ソーラーパネル。曇天でもしっかり使えたよ! 2. デスク上の収納ラックで「必要なものにすぐ手が届く」環境をつくれた!【今日のライフハックツール】 3. デザインも機能も妥協できない方へ。あなたの相棒にピッタリな美ボディスリング登場! 4. iPadに組み合わせて使いたい。耐水&iOSショートカットキーを装備したロジクールのBluetoothキーボード 5. 【毎日書評】『私がいたからこそ成功した』と豪語するダメ上司に送る鉄鋼王カーネギーのことば 6. 3ステップで簡単取り付け。洗濯機やシャワーの洗浄力を強化する「ナノバブル発生装置」がすごい! 7. 立ったまま雑草を抜けば腰が痛くない! 雑草と戦う人に使って欲しい「腰らく草抜きボーイ」 8. アウトドアシーンで活躍間違いなし! グラフェンで耐久性も抜群な多機能すぎるワークパンツ&シャツを試してみた 9. プロ級のドリップコーヒーが淹れられるHARIOの「魔法のカップ」が1,045円 #Amazonセール 10. TVや会話の聞こえにくいをサポート! 集音機能付き骨伝導ワイヤレスイヤホンを試してみた 11. ChromebookとノートPC、どっちが買い? 使い方で決まる最適解 12. SSDの値上げが痛い…。1TBが実質8,000円台で買えるエレコムの直挿しSSDは忘れず回収しよう #楽天セール 13. 植物がすくすく育つ、春のガーデニングで注意したい6つのこと 14. スマホも充電できるコールマンの小型ランタンが2,891円。もう一家に一台置いとこうよ #Amazonセール 15. コレなら家での縄跳びがかなう。持ち手に消費カロリーが表示されるのが嬉しいね 16. 生産性向上のカギを握る「To Doリスト」作成の成功法 17. 組み立てからプログラミングまで楽しめる!子どもも大人も遊んで学べるゲーム機型の知育玩具「Nibble」 18. マクドナルドのエッグマフィンを自宅で再現してみた 19. 毎朝、あったか&ふわふわ泡のミルクが手軽につくれるマシン、ありました

コードを書いてる途中、使わなくなったimport文をいちいち手動で消すのは面倒ですよね。それを自動で削除する方法をご紹介します。VSCodeに以下の設定をするだけです。 settings.json { "editor.codeActionsOnSave": { "source.organizeImports": "explicit" } } こうするとファイル保存時に未使用のimport文を削除し、さらにimport文の順番を並べ替えてくれます。順番はimport元のファイルパスをアルファベット順に並べているようですね。 指定できるキーはexplicit以外にもあり...

はじめに お久しぶりです、からころです。 突然ですが、みなさん Vite は利用してますか? Vitest や Jest をはじめ、Vueでコンポーネントのテストをする際に、 しばしばテスト用にカスタム属性を用意することがあります。 テスト属性がバンドルされてプロダクション環境に出てくると、 意図しない挙動を引き起こしたりするかもしれないから避けたい! そもそもテストタグを追加するだけなのにビルド後のコードに変更が加わるのは気持ち悪い! といった方に向けた記事になります。 設定について nuxt.config.tsの場合 nuxt.config.ts { ... ...

こんにちは!趣味で個人開発をしているりょうやです。 習慣を管理するアプリをリリースしました。 https://apps.apple.com/us/app/シュウカン-習慣支援アプリ/id6480456838 アプリ概要 このアプリ「シュウカン」は、1週間の習慣をサポートするアプリになります。「本を1冊読む」「ジムに3回行く」など1週間の中で行う習慣について記録を付けることができます。また、習慣を達成すると獲得できる「ご褒美ポイント」を設定することができ、ポイントによって自分にご褒美を与えてモチベーションを継続させます。 アプリの機能 習慣管理機能 習慣を設定、進捗管理などを...

本編の前に、Ebitengine Weekly について Ebitengine Weekly では、Ebitengine に関するありとあらゆる話題を収集し、zenn 上で毎週お届けしています。発信場所としては zenn の #ebitengineweekly トピック およびそのRSSフィード X の Ebitengine ぷちConf アカウント zenn の私のアカウント のような場所を使っていますので、フォローなどしていただけると幸いです。 Topics examples/videoが公開されました https://twitter.com/hajimehosh...

Amazonが4月19日午前9時~4月22日午後11時59分まで、これまでのタイムセール改め「Amazon スマイル SALE ゴールデンウィーク」を開催する。

自己紹介 はじめに 個人開発を始めたきっかけ 技術の選定 最初の失敗 結局どのようなアプリを作成したのか 最初は順調 ユーザ数の低下 モチベーションの低下 アプリのシャットダウン 業界やユーザ需要を調べる 技術選定の大事さ さいごに 自己紹介 初めまして。「うだ」という名前でSNS活動をしています。 23卒で理系の大学院を卒業し、現在は、ITエンジニア2年目です。 実は、1年未満で転職を一度しており、SES→SIerの企業に転職しています。 詳しくは別のところで話せたら良いと考えています。 はじめに この記事は、これから個人開発でアプリを作っていきたい、という人が対象となりま...

徐々に利用者が増えている Biome の自分向け技術メモの共有です。導入の仕方やよく触る設定周りなど、自身がよく見返したり他者に説明する部分を抽出してまとめてあります。 実際に自身が利用した感想は以下の通りです。 pros 速さはとにかく正義 必要十分な lint ルールはあると感じた 設定もわかりやすく職人になりにくい cons ライブラリが提供してくれるライブラリのベストプラクティスを反映した eslint plugin が利用できない eslint 及び eslint plugin と比較するとルールは少ないので得られる学びは少なくなる 特に速さに関しては esli...

送金サービス「pring(プリン)」は、2024年6月10日で一部サービスを終了する。同社が4月11日から案内している。6月10日で新規登録、公式アカウント、投げ銭、メンバーシップカードの提供を終了する。

作りました。 https://github.com/catatsuy/purl Go製です。 何で作ったのか、どういう機能があるのか簡単に紹介します。 これまでの課題 sedやgrepには以下の問題があります。 正規表現の記法がPerl互換ではなく、使いにくい sedはmacとLinuxで互換性がなく(BSDとGNUで互換性がない)、OS依存のコードになりやすい これまでその問題を避けるために私はPerlのワンライナーを利用してきました。Perlは正規表現が使いやすく、柔軟な指定もできます。OS依存にもなりにくいです。しかしPerlには以下の問題がありました。 最近のmacやL...

洗口液「モンダミン」のWeb CM「#モ番出口」。実はコラボではなくバロディだったことが分かった。

SwitchBotの「SwitchBotハブ2」と「ハブミニ(Matter対応)」がアップデートし、カメラ製品を除くほとんどの同社製デバイスがMatter対応を実現したという。

Go言語でerror型のメッセージを書く指針をいくつかのスタイルガイドを参考にまとめます。 failed toなどの定型句は不要 https://github.com/uber-go/guide/blob/6faf78242fbb4c4296861eff65b6cfa274acaa87/style.md#error-wrapping error型である以上、何かに失敗したメッセージであることは明白です。 // bad s, err := store.New() if err != nil { return fmt.Errorf("failed to create new st...

100年前に愛飲されていたビールをアサヒビールが再現し、8月に開場100年を迎える甲子園球場で今季限定販売されている。

LINEリサーチは全国の男女を対象に、ショート動画に関する調査を実施しました。

エラー内容 expo startコマンドでiOSコマンドを打つと以下のエラーがでて困った。 › Opening on iOS... Error: xcrun exited with non-zero code: 2 An error was encountered processing the command (domain=NSPOSIXErrorDomain, code=2): Unable to boot device because we cannot determine the runtime bundle. No such file or directory 調査 エ...

React Native でも物理演算を使ってみたい React Native でゲームを作るために?という疑問はさておき、物理演算エンジンの Matter.js を試してみたいと思います。 https://brm.io/matter-js/ React 上で動かすためにこちらの記事をコピペ参考にさせていただきました。 https://nodemand.hatenablog.com/entry/2018/12/07/000338 matter.js をインストール npm でサクッと入れます。記事投稿時点でのバージョンは 0.19.0 です。 $ npm i matter-js ...

React Native / Expo で「Linky Notes」という無料のノートアプリを 個人開発しリリースしました。 https://apps.apple.com/jp/app/linky-notes/id6483615717 https://note.com/colers/n/n17be0c248846 はじめての React Native を利用した開発だったこともあり、 色々と気づきがあったことをアウトプットしたく初投稿します🙇♂ 背景 「Linky Notes」では初回起動時に Splash Screen が フェードアニメーションするように実装しています。 この実...

React Native / Expo で「Linky Notes」という無料のノートアプリを 個人開発しリリースしました。 https://apps.apple.com/jp/app/linky-notes/id6483615717 https://note.com/colers/n/n17be0c248846 はじめての React Native を利用した開発だったこともあり、 色々と気づきがあったことをアウトプットしたく初投稿します🙇♂ 背景 「Linky Notes」では初回起動時に Splash Screen が フェードアニメーションするように実装しています。 この実...

ドコモオンラインショップの「売れ筋ランキング」。4月1日~4月7日の期間は、「iPhone 14(128GB)」が1位をキープした。

これは GoのLanguage ServerであるgoplsをVSCodeからデバッグするための情報を書いた記事。 VSCodeでGoのコーディングをしていると、定義ジャンプや入力補完に遅延が発生するトラブルが発生することがある。VSCodeのGo公式拡張機能は、内部でgoplsを使用しているためボトルネックとなっていることが多い。そのボトルネックをVSCode上で特定する方法を記載する。 結論 何か問題が発生したときは、VSCodeを再起動すること。 goplsはディスク上のインデックスとメモリ内キャッシュのハイブリッド活用だが、大体の原因はメモリ内のキャッシュ状態がおかしいこ...

Galaxy S24とGalaxy S24 Ultraは何が違う? 両機種の違いを確認する。ほとんどの人にはGalaxy S24がおすすめ。カメラかペン機能にこだわるならGalaxy S24 Ultraを選ぶべき。

サムスン電子の「Galaxy S24」「Galaxy S24 Ultra」が発売されました。今回はドコモやauに加えてメーカー版も同時発売です。皆さんなら、“どこから”買いますか?

マイナビ(東京都千代田区)が日本経済新聞社(東京都千代田区)と共同で「マイナビ・日経2025年卒大学生就職企業人気ランキング」を実施し、その結果を発表した。25年卒に人気の就職先とは。

あの「ポラロイド」が日本で再度復活を果たす瞬間を見てきた。2023年秋に欧米で発売されたPolaroidのフラッグシップモデル「I-2」の日本での発売が発表されたのだ。

総合食品商社の日本アクセス(東京都品川区)は、冷凍食品とアイスクリームが食べ放題の「チン!するレストラン」を名古屋市で開催する。期間は4月13~28日。

悪質な国々はさまざまな悪意ある目的のために米国が保有する大量のデータを求めている。そしてその標的は大規模な企業だけでなく、中小企業や個人にまで及ぶだろう。

ランサーズが調査結果を発表した。

ワークマンは4月10日、働く女性や子育てママ世代に向けた女性用低価格ウェア「DAYS」シリーズを発表した。働く女性の仕事着として購入しやすさを重視した商品ラインアップで、売り上げ拡大を狙う。

JR北海道が4月1日、「JR北海道グループ中期経営計画2026」を発表した。厳しい経営状況が続くが、明るい話題もいくつか見られる。今回はこの計画に書かれた明るい未来を、鉄道経済目線で紹介する。

新入社員からの退職代行依頼が相次いでいるという。退職代行サービス「モームリ」を管理するアルバトロス(東京都大田区)の代表取締役・谷本慎二氏に話を聞いた。

Hagakureの運営するWebマーケティングスクール「デジプロ」は、2024年4月入社の新入社員を対象に「転職とリスキリングに関する意識調査」を実施した。その結果、入社時点ですでに転職を考えている人が約2割いる一方、自身のスキルアップなどを目的とするリスキリングは、34%が「全くしていない」と回答したことが分かった。

OpenAIは、ChatGPTの有料版であるPlus、Team、Enterpriseで、最新LLM「GPT-4 Turbo」の提供を開始した。アルトマンCEOは「大幅に賢く、使いやすくなった」とポスト。

総合転職エージェントのワークポートが実施した調査によると、全国のビジネスパーソン661人のうち65.5%が「パワハラを受けたことがある」と回答した。被害内容で最も多いのは?

はじめに 🍽️ こんにちは! アプリ開発サークルOBです。 今回は、チーム開発経験ゼロの学生が開発したサービスの技術スタック・アーキテクチャをご紹介いたします! (引継ぎのため、この備忘録を残します!) 先ずは、私たちの開発したサービスについてご説明いたします! どんなサービス? 🍜 本学生に向けた昼食レコメンド(紹介)サービスです! (現在は全ての方がご利用いただけます!) ! スマートフォンを主な対象としております! ご利用の際はPWAにてスマホアプリ化をお願いします! (詳細はインストール方法をご覧ください!) https://www.lounas.jp リリースP...

BlackBerryの調査によると、2023年9~12月までの間に追跡された全業界のサイバー攻撃のうち、重要インフラプロバイダーが標的となったものは62%だった。なぜ重要インフラプロバイダーは標的になりやすいのか。

Amazonがdポイント加盟店になり、同サイトでのショッピングでdポイントがたまるようになった。キャリア各社がポイント経済圏を拡大している中、ドコモはなぜAmazonとタッグを組むことになったのか。ECの弱さを補う取り組みだが、Amazonにとってもメリットがある。
(全 16 件) 1. トレランシューズ譲りの履き心地に、靴擦れのリスクも軽減。進化系サンダル 2. 使い勝手が良すぎ。20L⇄28Lに容量が自在に変えられるバックパック 3. 月誕生を探るカギを発見。42億年前、月は「裏返し」になっていた? 4. 休日に会社から連絡は罰金へ。「つながらない権利」米国などで採用 5. ロスレスとMP3ってどのくらい差があるんだ? 専門家に聞いてみた 6. 無印良品の「持ち歩ける日陰」。折りたたみ日除けが頼もしい 7. このデザインでマッサージ機能付き。至高のソファを見つけたかもしれない 8. スイッチをパソコン化する「nOS」。初代Macみたいで面白い 9. 究極の2択。掃除機に求めるのは「身軽さ」か「パワー」か #ギズモード総研 10. Macの動きがもっさり…そんなときはアプリの強制終了だ 11. 上からも下からも挟んで加熱するホットプレート。おいしくできる 12. 「パワー オン!」なかやまきんに君コラボのワイヤレスイヤホン 13. M2チップが原因? 散々言われたMac売り上げ激減、回復へ 14. ゲーマー目線のHHKB風ミニマムキーボードはカスタムし放題 15. 3万円で買えるアクションカムがとてもアクション向き 16. 何を消す? iPhoneでも「消しゴムマジック」が無料で使えるよ
(全 19 件) 1. 日本製トゥールビヨンを身近に。日常を格上げする機械式腕時計を体験してみた 2. これ、最高。スマートロック「Qrio Lock」1年以上使って味わった3つの感動【今日のライフハックツール】 3. 耐荷重20kg! 布団やシーツも干せる室内物干しワイヤー。使わないときはスッキリ収納 4. AIの進歩に伴って「週4日労働」が普及するだろうと著名トレーダーが予測 5. 脳のピークは30代から!頭が良くなり続ける「大人脳」の使い方 6. 急な来客の救世主はフランス生まれ。約3分で心地よい香りが広がるペーパータイプの小粋なお香 7. 首まくらにも良し!ツボを刺激するマッサージャーにも良し!な「首スッキリング」 8. 充電器もオシャレにいかが? Appleデバイスと相性良しなマルチ充電器「SOMaD」を試してみた 9. エアロゲルって実際どうなの?気温5℃の早朝に着て試してみた 10. 1,150円の丸いカッターが段ボール開封のストレスをスパッと解消。マグネット付きで設置も自由だ【Amazonセール】 11. GoogleのAIツール「Food Mood」は、イタリアン×中華などユニークな組み合わせのレシピを提案! 12. お金をかけずに部屋の雰囲気を良くする12の方法 13. PCゲームも快適にプレイできるXboxの純正コン。金色の限定モデルはオカワリ分も欲しいよね #楽天セール 14. 夜道の安心安全にいかが? オーロラ色の高反射で視認性抜群のナップサックが登場 15. お出かけやデスクワークのお供に最適。サーモスのロングセラー真空断熱ボトルが過去最安の2,000円台は買い!#Amazonセール 16. 修正テープの「使いづらさ」、我慢してませんか?本気で快適な一本、見つけました【今日のライフハックツール 】 17. 時間を制する5つの戦術! 生産性を高めるタスク管理法【今日のワークハック】 18. 近未来のバイクみたい! フレーム造形もユニークな電動アシスト自転車で街を駆けてみる? 19. 【毎日書評】部下のやる気を引き出すリーダーがやっている3つのこと

はじめに React QueryのuseQueryでパラメータ変更に伴う再取得を任意のタイミングで行う方法をいつも忘れてしまうので備忘録です。 実装例 ホーム画面にて、メモとノートの一覧を表示します。 メモとノートはタブで切り替えることができ、アクティブなタブの場合のみAPIをリクエストします。 home.tsx export const Home = (): JSX.Element => { const [activeTabId, setActiveTabId] = useState(TAB_INDEX_MEMO); const [searchWord, set...

はじめに マイクローサービス設計をしていくと、複数のアプリケーションを構築していくことになると思います。 その際に、モデルの型定義ファイルをそれぞれのアプリケーションで持つ必要があり、「片一方のアプリケーションで型定義ファイルの更新を行ったが、別のアプリケーションでは更新が漏れていた!?」などの管理上の複雑性は悩ましい問題かと思います。 また、モノレポを導入して型定義周りは1つのリポジトリで共有モジュールとして扱う解決策などもありますが、リリースタイミングが揃わないアプリケーションをを同一リポジトリで構成管理するのはリリースを難しくする可能性もあり避けたいと思われます。 そこで今回は...

はじめに 現在ゲーマー向けのサービスを開発しているのですが、作業しているうちに最初考えていたものからどんどん大きくなっていってしまい、飽きてきたのでまっっっっったく関係のないサービスを開発・リリースしました! サービス概要 wikimiru(ウィキミル)という名前のサービスです。時間経過でランダムにウィキペディアの情報が流れてくるので、それを眺めるだけのサービスです。気軽に色々なジャンルの新しい知識に触れることができます。気になる内容であれば、ウィキペディアに遷移してより詳しく見ることができます。 画面も2つしかなくて(厳密にはプライバシーポリシーがあるので3つですが)とてもシン...

はじめに はじめまして、バニッシュ・スタンダードの muship です。 以前所属していた SRE チームでは運用保守時に発生する手作業のシステム化を進めたりしてました。 ただ自分自身あまり自動化やシステム化という視点を持っていなかったので、Go の練習も兼ねてまず自身の作業を対象としてやってみました。 やりたいこと 「Gmail に溜まってる未読メールを一括で既読に変更したい」 個人的に未読メールが溜まってるのが好きじゃなく、定期的にボックスを確認しては既読にするを実行してます。 作業自体は大したことないにしろ毎日手作業でやってるのがめんどくさくなり、幸い自分宛のメールボックス...

米Anacondaと米Teradataは、新たな提携によるPython/RパッケージのTeradata VantageCloudエンドツーエンドにおける、AI/機械学習モデルを運用するための強力な分析エンジンである、ClearScape AnalyticsとAnacondaリポジトリとの連携を、4月10日(現地時間)に発表した。

Weights & Biases Japanは、LLM関連ホワイトペーパーの第3弾となる「大規模言語モデル(LLM)を評価するためのベストプラクティス」を、4月10日に発表した。同書は、Weights & Biases Japanがこれまでに国内で運営してきたNejumi LLMリーダーボードの開発・運用の経験や、グローバルチームのLLM専門エンジニアの知見を集約して作成された、59ページに及ぶドキュメントとなっている。

デロイト トーマツ コンサルティングは、大規模言語モデル(LLM)に、個別企業や特定ドメイン(事業活動領域)特有の語彙や文脈、ニュアンスを学習させる「ファインチューニング」を行うことでカスタマイズする、「特化型LLM」の開発サービス提供を4月4日に開始した。

若手エンジニアのための技術カンファレンス「Developers Boost 2024~U30エンジニアの登竜門~」(以下、デブスト2024)は、ティザーサイトがオープンし、5分間のライトニングトーク(LT)の登壇者の募集を4月17日(水)18時まで受け付けている。参加費は無料となっており、参加対象は30歳以下のITエンジニア、ITエンジニアを目指す学生。

背景 NextAuth.js でログインしている User の情報を Client side で取得する方法を色々調べながら学んでいました。 参考にしたサイトと私が使っている Next.js のバージョンの違いなどもあり迷走したので、備忘録としてまとめておきます。皆様の助けになれば幸いです。 (Next.js はバージョン違いで結構仕様が異なるのでこの辺は沼ですね) https://next-auth.js.org/ ソフトウェアのバージョン npm ls | grep next ├── next-auth@4.23.2 ├── next@13.5.6 next.config....

前書き Toast x React な素晴らしいライブラリは既に幾つか存在しますが、 見た目に融通を利かせたい ライブラリでは少々機能過多 このような背景があり、Reactの主機能のみで実装を試みました。 要件 任意のイベントを契機に、表示される 連続で複数表示が可能 各Toastは独立してアニメーションをする 前提 ここでは以下の技術を使用して書かれております。 なお、Reactv18以上は必須になります。 React 18 TypeScript CSS Modules Point contextを使用する https://ja.react.dev/l...

はじめに みなさんshadcn/uiを使ってますか?知らない方のために説明すると、RadixUIとtailwindcssをベースに作られたコンポーネントで、シンプルでかっこいいUIを簡単に作ることができます!この記事では、その中でもCarouselというコンポーネントを改良する方法について紹介したいと思います。 Carouselとは Carouselとは、複数のコンテンツをスライドして左右に切り替えることができるコンポーネントです。ECサイトでキャンペーンなどの広告によく使われている印象です。 簡単に説明すると、CarouselContentには表示させたい要素を置...

はじめに こんにちは!株式会社 COMPASS でエンジニアをしているやじはむです。私はシステム開発部というエンジニアリングの組織に所属をしており、現在はフロントエンドエンジニアとして先生向けのアプリケーション開発を行っています。 今回は、最近の業務の中で小さく始めていたパフォーマンス改善方法について紹介したいと思います。 この記事はこんな方におすすめ Webパフォーマンスの具体的な改善方法を知りたい人 Core Web Vitalsの改善方法を知りたい人 ちょっと良いコードを少ないエネルギーで書きたい人 筆者は最近Web Speed Hackathon 2024に参加したのです...

はじめに 直近半年くらい、React Hook FormとZodの組み合わせで既存のフォームをリプレイスする作業に取り組んでいました。 今回は、その過程で溜まってきた個人的なTipsをざっくばらんに共有できればと思います。 同じような記事は巷に沢山ありますが、実プロダクトをデグレードなく移行するには詰まりどころも多く、適当な記事がヒットしないことも多かったため、同じような境遇の方のヒントとなれば幸いです。 useFormのラップ まず、以下の記事を大変参考させていただきました。 https://zenn.dev/yuitosato/articles/292f13816993ef ...

はじめに 昨年 10 月に Tanstack Query v5 が正式リリースされました。 破壊的な変更がいくつもあり非常に開発者泣かせのアップデートでしたが、同時に Suspense の正式対応といったアツい機能追加もありました。 https://tanstack.com/blog/announcing-tanstack-query-v5 今回はそんな v5 への移行作業をようやく終えましたので(先延ばしにしすぎた。..)苦労した点や移行して良かった点などについてつらつら書いていこうと思います。 興味ある方はぜひ最後までご覧ください。 TanStack Query について T...

はじめに NextAuth v5 の記事が少なかったので、メモ程度ですが書いていこうと思います。 環境 "next": "14.1.4", "next-auth": "^5.0.0-beta.15", ! next-auth をバージョン指定なしでインストールすると v4 になります 2023 年 4 月現在 github OAuthApps 設定 OAuth 認証の設定をします profile > setting > Developer Settings > OAuth App Homepage URL http://localhost:3000 Aut...

はじめに NextAuth v5 の記事が少なかったので、メモ程度ですが書いていこうと思います。 環境 "next": "14.1.4", "next-auth": "^5.0.0-beta.15", ! next-auth をバージョン指定なしでインストールすると v4 になります 2023 年 4 月現在 github OAuthApps 設定 OAuth 認証の設定をします profile > setting > Developer Settings > OAuth App Homepage URL http://localhost:3000 Aut...

米Google Cloudは、Vertex AI Search and Conversationと、さまざまな開発者向けツールを統合した、「Vertex AI Agent Builder」を、4月10日(現地時間)に発表した。

このセッションが行われた2月15日、OpenAIが新たな画像生成AI「Sora」を発表した。まさに日進月歩の生成AI技術、すでにChatGPTなどを活用しているエンジニアも多いのでは。このセッションでは、国内外で300社以上のITプロジェクトに携わった経歴を持つ日本マイクロソフト株式会社 カスタマーサクセス事業本部 シニア クラウド ソリューション アーキテクトの畠山大有氏が、プロンプトの基本やエンジニアリングへの活用法、ChatGPTで生産性と品質を上げるポイントについて解説した。

情報システム部門の担当者たちが会社の垣根を超えて情報交換や交流を行うオンラインコミュニティ「情シスSlack」。参加者が1万人を超える大規模なコミュニティで、参加者や運営者にはどのようなベネフィットがもたらされているのだろうか。一般社団法人日本ビジネステクノロジー協会代表理事の岡村慎太郎氏と理事の長谷川真氏がリレーセッションし、「情シスSlack」の立ち上げや運営を通して得たものについて解説した。

スカイアーチHRソリューションズは、同社の運営するAWS特化型人材サービス「CloudBuilders」において、AWSに特化したスキルシートを新たに開発し、本格的な運用を開始したことを4月9日に発表した。

ガートナージャパンは、デジタルトランスフォーメーションを真の意味で成功させるには、業務改革の取り組みから始めることが重要であるとの見解を、4月9日に発表した。

CodeZineを運営する翔泳社より、4月12日(金)に書籍『Apache Spark徹底入門』が発売となりました。

CodeZineを運営する翔泳社では、4月25日(木)まで対象書籍がKindleで50%オフとなるセールを開催しています。
(全 16 件) 1. 宇宙を題材にしたレゴセットの歴史とこれから 2. iPadを再起動する方法 3. BOSE→3000円のPC用スピーカーに変更。1週間たって気付いたこと 4. 気をつけよう。ヒトから動物に感染するウイルスは想像以上に多い 5. レトロなレコードプレーヤーがカプセルトイになりました 6. iPhone 16 Plusのカラバリは7色展開になるようだ 7. こんなにも頼もしいGORE-TEX プロダクト。その謎を解明します 8. プラスチックは太陽と細菌が分解、だからもう大丈夫? 9. 突然ですが、今夜1時からソニーのお時間です。何やら発表がありそう… 10. Beatsの次世代オーバーイヤーヘッドホンはこんなスタイリング 11. 置くだけで不思議なぐらい部屋中ずっといい香りになる「葉っぱ」 12. 自分でバッテリー交換できて長く使えるイヤホン「Fairbuds」 13. DELLの新作ノートはAIボタン搭載。だけど今のところ使い道が… 14. ショートカット設定が無限大なロジクールの新作キーボードで効率爆上がり 15. iPadをMacのセカンドモニターとして使う方法 16. 「あの時消されたイルカ」のカプセルトイが登場。こんなんズルじゃん…
(全 20 件) 1. トイレを安全に自動消臭。このデバイスで消臭剤から卒業しよう 2. 多機能ペンでもブレ知らず。低重心で安定感抜群のゼブラ「ブレン4+S」【今日のライフハックツール】 3. 台風以上の圧倒的風量!? ゴミや水滴を一網打尽にできる小型2wayエアダスター「SAKEDGE」 4. 使い方は自由自在。ベルトやショルダーストラップで身体に装着できる本革財布が便利だった 5. 「仕事のあと、ダラダラしてたらもう深夜…」むなしい毎日を変える!夜のルーティンToDoリスト 6. スティーブ・ジョブズも最初から特別だったわけではない。46年前、テレビ出演直前に見せた素顔 7. MacBook Proがシンデレラフィット。「SEKKEI MX-sling」に新色ダークグレーが仲間入り! 8. 無限のカスタマイズ性が遊び心をくすぐる。アウトドアベスト型の収納ギアが登場 9. 電源不要、水道でOK!高圧洗浄も泡洗浄もできるパワフルノズルで車や外壁掃除が劇的に変わった 10. サンディスクのmicroSDカード 512GBが40%OFF。写真や動画のデータ置き場はこれで良くない?【Amazonセール】 11. Windows PCでマルチ作業が叶う「OnTopReplica」なら、文章を書きながら動画視聴もできる! 12. 旅行やジムで大活躍!使った衣類を取り出さずにそのまま洗濯できる便利ケース 13. 定価ほぼ10万が実質半額。タブレットとしても使えるLenovoの二刀流PC #楽天セール 14. 人前で話すのが得意になる13の秘訣 15. 可愛いだけじゃない!UGREENの3ポート急速充電器が41%オフだよ#Amazonセール 16. YouTubeの動画を1分で要約できるSummarize.ing を使ってみた 17. 機能と収納力に自信アリ。NIIDの日本限定新作スリングバッグ「R0 Pro & R1 Pro」が登場 18. 食べ過ぎても安心。スマートベルトがあれば、目立たずワンタッチでお腹にジャストフィット! 19. 壁面収納のアイデアが広がる!真空吸着する万能ホルダーをキッチンで使ってみた 20. 【毎日書評】毎日できないから抜け出す!最強の時間術「タスクシュート」を実践する

概要 plugins を利用することで TypeScript の構文チェックを拡張できます。plugins による拡張は、エディタ上で構文チェックが行われるため、コマンドライン tsc で実行してもエラーは確認できません。 plugins で利用可能なプラグインの一例を記述します。 ts-sql-pluginを利用することでテンプレート文字列によ SQL ビルダについて、SQL の構文チェックが出来るようになります typescript-styled-pluginを利用することで、styled-components の構文チェックが出来るようになります next を利用するこ...

概要 plugins を利用することで TypeScript の構文チェックを拡張できます。plugins による拡張は、エディタ上で構文チェックが行われるため、コマンドライン tsc で実行してもエラーは確認できません。 plugins で利用可能なプラグインの一例を記述します。 ts-sql-pluginを利用することでテンプレート文字列によ SQL ビルダについて、SQL の構文チェックが出来るようになります typescript-styled-pluginを利用することで、styled-components の構文チェックが出来るようになります next を利用するこ...

はじめに C言語でコルーチンを扱う方法は色々ありますが、専用の命令を専用の記述方法で実装しなければならなかったりなど、あまりとっつきやすいものではありませんでした。 今日 X/Twitter のタイムラインで見付けた neco はまさにそんな悩みを解消できる物でした。 https://github.com/tidwall/neco neco とは neco はコルーチンを使った非同期 I/O ライブラリです。 コルーチン: 開始、スリープ、一時停止、再開、移譲、および結合。 同期: チャネル、ジェネレータ、ミューテックス、条件変数、および待機グループ。 デッドラインとキャンセル...

どうもこんにちは、たくびーです。 今回はNext.js、Prisma、NextAuthv5を使った認証機能を実装しました。 サインアップからパスワード認証を使ったサインイン機能を使った方法を書いていきますので、ぜひさんこうにしてください。 環境構築 以下のバージョンで環境を構築します。 Next.js 14.1.4 Prisma 5.11.0 NextAuth 5.0.0-beta.16 まずはNext.jsのプロジェクトを作成します。 以下のコマンドをTerminalに入力し、質問に答えてセットアップしてください。 terminal npx create-next-app@l...

NewRelicで外部のSDKなどを採用して外部トランザクション(ExternalTransaction)をTrace情報として付加できない場合の対処法 インコードSegmentを採用する { txn := newrelic.FromContext(ctx) seg := newrelic.Segment{} seg.Name = "inCodeSegmentName" seg.StartTime = txn.StartSegmentNow() sdk.client.send() // ここの処理にどれくらい時間かかってるか知りたい ...

米Google Cloudは、開発者、Google Cloudサービス、アプリケーション向けの新世代AIアシスタント「Gemini for Google Cloud」を、4月10日(現地時間)に発表した。

プログラミング言語Pythonの開発チームは、最新バージョンとなる「Python 3.11.9」を、4月8日(現地時間)にリリースした。「Python 3.11.9」は、Python 3.11シリーズにおける最後のバグフィックスリリースとなる。

米Google Cloudは、同社の提供する生成AIによるコーディング支援「Gemini Code Assist」(旧・Duet AI for Developers)に、さまざまな新機能を追加したことを、4月10日(現地時間)に発表した。

【#12 Convex Schema & Table】 YouTube: https://youtu.be/mAKXsv6vy3A https://youtu.be/mAKXsv6vy3A 今回はスキーマファイルを作成して、 convexのダッシュボードにテーブルを追加します。 まずは、convexフォルダ内にスキーマファイルを作成します。 convex/schema.ts import { v } from "convex/values"; import { defineSchema, defineTable } from "convex/server"; export...

Next.js App RouterでWebフォント(Google Fonts)を設定する方法をざっくりご紹介します。さらに詳しく知りたい方はドキュメントをご覧ください。 https://nextjs.org/docs/app/building-your-application/optimizing/fonts ディレクトリ構成 myApp/ ├── src/ │ └── app/ │ ├── layout.tsx │ └── page.tsx └── utils/ └── fonts.ts ※必要な箇所のみ表示しています。 まずは使いたいフォン...

はじめに こんにちは、逆井(さかさい)です。 先日登壇した OpenTelemetry Observability運用の実例 Lunch LT のフォローアップブログです! スライドは以下です。togetter もまとめていただいています。 https://speakerdeck.com/k6s4i53rx/otel-trace-exemplar 途中 Grafana ダッシュボード上で Metrics と Trace を接続する機能を用いて、「異常なメトリクス値からトレースにジャンプしてボトルネックを素早く特定する」というデモをサラッとしたのですが、本ブログではどう設定・構築できる...

はじめに 今回はuseContextを使用したコンポーネント間のデータ共有について記述します。 Next.jsはApp Routerの構成、TypeScriptで記述しています。 useContextとは Reactのフックの一つで、コンテキスト(Context)システムを使用してコンポーネント間でデータを共有するために使います。このフックを使用することで、プロップドリリング(親コンポーネントから子コンポーネントへプロップスを何層にもわたって手渡すこと)を避けることができ、コンポーネントツリーの任意の深さにあるコンポーネント間で状態や関数を直接共有することが可能になります。 ht...
(全 20 件) 1. Galaxyのスマウォに価格を抑えた「Galaxy Watch FE」が出る? 2. たまにお掃除しよう。MacBookでブラウザのキャッシュを削除する方法 3. 劇速転送。プロ4K/8Kカメラマンが選ぶべき外付けSSDの最終結論 4. 季節を問わずヘビロテできそう。完全防水のロングフーデッドコート 5. 20年使ったクレカを別のに変更。やってよかったけど、大変だった… 6. 新作映画の動向がわかる見本市「シネマコン」に注目 7. パスワードなしでiPadをリセットする方法 8. 4方向から闇を照らす。ROCKBROSのさいきょうに心強いライト付き自転車ヘルメット 9. 灼熱の夏が来る前にマイナス19度の着るエアコンを手に入れよう 10. タグホイヤーのハイエンドなスマートウォッチがカッコ良すぎる 11. スマホ周辺機器がアイアンマンだとなんだか強そうだ 12. 日本を代表する真珠ジュエリーメーカーのイヤホン、約30万円 13. Dell XPS 14 対 MacBook Pro。最新ノートPCの覇者はどっち? 14. OpenAIの大規模言語モデル、YouTubeでトレーニング中? 15. iMacやMacBookシリーズでスクリーンショットを撮る方法 16. ギャラクシーリングについて、今わかっていることをまとめました 17. テスラのロボタクシー、今夏にデビュー宣言。ただ詳細はまったく不明… 18. アップル、方針変更で600人を解雇 19. 不具合報告が飛び交うサイバートラックの掲示板。のぞいてみた 20. ノイキャン対応で7千円台+20%還元。Ankerの新作イヤホンがコスパおばけなの
(全 22 件) 1. -40度の冷気も跳ね返す。宇宙服素材で全天候型「3IN1エアジャケット」 2. 【心理テスト】舐める?嗅ぐ?初めて食べるものへの態度でわかる「キャリアを開花させるスキル」 3. キーボードで文字が打てない・反応しないときの原因と対処方法を解説 4. AI文字起こしツールnottaがYouTube動画の文字起こし機能をリリース!【今日のライフハックツール】 5. “帆布×ミニマル”が新しい…! 薄さキープの財布をご所望なら、「Tynd CV」はチェックしないと損です 6. 革財布は好きだけどメンテナンスが面倒くさい...という人はこれ。経年劣化が気にならない「撥水レザーウォレット」 7. ミニマルな見た目と軽さが魅力、中綿スリングバッグのプロジェクトが間もなく終了! 8. 心が疲れないためのメンタル習慣5つ。変化の多い4月をしなやかに生きるために 9. スノーボードより簡単! 靴のように滑れるスノーギア「Snowfeet Pro」 10. ポートの構成がいいんです。Ankerの小型万能充電器がまさかの2,000円引きは買い時では? #Amazonセール 11. Chromeの拡張機能、インストール後の放置は危険!「Under New Management」で対策を 12. キングジムの「領収書ファイル」にためておくだけで来年の確定申告がグッと楽になる! 13. 経営難だった…。東京・大塚の「おにぎりぼんご」はなぜここまで人気になったのか? 14. PS5版プロコンの「DualSense Edge」が実質2,725円引き。ガチでやるなら断然おすすめ【楽天セール】 15. M3搭載MacBook Airを使って気づいた旧モデルからの「劇的変化」。ムダな待ち時間が限りなくゼロに 16. ソニー史上最軽量ノイキャンヘッドホンが15,000円切りですよ#Amazonセール 17. GW前に揃えたい!車内の収納スペースを拡張できる便利アイテム6選【楽天5と0のつく日】 18. Wear OS搭載スマートウォッチ・ユーザーに伝えたい、もっと便利になる7つの機能 19. そろそろ最大100W出力のモバイルバッテリー、欲しくない? ポケットサイズでスマホもノートPCも充電できるよ! 20. これは“一生モノ”にできそう。精巧な加工が光るフルチタンシャーペン「TTi-098」を使ってみた 21. 消えた予定も復元! Googleカレンダーの隠れ機能「ゴミ箱」の活用術【今日のワークハック】 22. 【毎日書評】話が魅力的に伝わる自然と「引用力」が身につく毎日の習慣とは?

Go でテストをすべて実行したいときは次のコマンドを実行する。 go test ./... ... はパッケージ指定の際のワイルドカードにあたるものらしい。 テストがたくさんあってもデフォルトで CPU 数を同時実行するようなのであんまり遅くならない。 https://zenn.dev/koron/articles/ea783d5f202ef9fb68d7

はじめに Suspense を使用したデータフェッチングが流行っているように思います。 私は愛用の SWR で Suspense を使おうと調べてみたところ、ドキュメントに次のような文章を発見しました。 React はまだサスペンスをデータ取得フレームワークである SWR などで使うことを 推奨していません。 これらの API は将来的に私たちの調査により変更される可能性があります。 詳しく調査して React の現在の仕様に関わる面白いことが分かったので記事にして共有します。 ちなみに SWR と Suspense の問題と言っていますが、これは Suspense を使用する全...

はじめに 前回、こちらの記事でESP32のOTAアップデートに関して、デバイス側のみ実装した。 https://kazulog.fun/dev/esp32-ota-update-vol1/ 今回は新しいFirmwareを開発者がアップロードした時に、ユーザーに対してアプリ通知行う部分を実装する。 Firmwareアップデートのアプリ通知 全体の流れ AWS s3のfirmwareディレクトリに新しいFirmwareバイナリを開発者がバージョン指定してアップロードする。 各ユーザーのFirmwareのバージョン(=データベースのUserテーブルのfirmware_versionカラ...

はじめに 参考にさせていただいた記事と同じ状況でreact-beautiful-dndを使用していたのですが、Reactバージョン18以降では調整しないと使用できない&ライブラリの最終更新が2024年時点で3年前なのでこの機会にdnd kitを使用することにしました。 今回はユーザーがマウスを使用してドラッグ&ドロップする場合(TypeScriptでの記述)について説明します。 https://github.com/atlassian/react-beautiful-dnd https://zenn.dev/kodaishoituki/articles/0e1c6109ae8...

弊社のReact Nativeベースのアプリ開発に利用していた「Native Base」が開発を終了しました。同じチームが後継として「glustack-ui」をリリースしたのですが、せっかくなので今あるUIライブラリを整理して次のプランを検討してみました。 現在アクティブに開発されているUI実装用パッケージの調査 ExpoがUIライブラリのリストをメンテしていて参考になります。 https://docs.expo.dev/ui-programming/user-interface-libraries/ 以下の観点を中心に調べています: スタイリングAPI ヘッドレス構成: UIの状...
(全 16 件) 1. アークテリクス史上最大規模のイベントが開催。注目は名作のアーカイブ 2. 生成AIコンテンツに「Made with AI」というラベルがつきます 3. 見直しちゃうな…。ツバメ、10ヶ月も飛び続けられるらしい 4. 新型Snapdragon版Winノート、M3のMacより高性能になるかも 5. メゾネット? 一軒家? まかせなさいこのお掃除ロボットに 6. YouTubeで見たいシーンだけつまみ食いする方法 7. “ただの帽子”みたいな自転車用ヘルメット。安全を取り入れるきっかけに 8. Google Pixel 8aはPixel 8とほぼ同じデザインか 9. ダイソーの「黒いボール」を買ってから、PC作業が快適でしょうがない 10. エッジな2人が「空間コンピューティングの未来」を語り合うイベント開催 11. 「朝になっても水筒の内側乾かない問題」を解決するニトリのトレー 12. 暑い夏がまたやってくる…「水冷式マット」で乗り切ればいいじゃん 13. スタバでドヤりたいあなたへ。縦型21インチで使えるデュアルモニター 14. iPadの容量が足りない。そんなときはキャッシュをクリアしてみよう 15. YOYOGI(代々木)など、都市の自然を名づけたバッグ 16. 野外撮影にも便利。ポータブル電源をマウント可能なバックパック
(全 15 件) 1. 集中力が途切れない。指2本でノックが可能な新常識ボールペン【今日のライフハックツール】 2. ネックレスみたいなコレで、緊急事態に備える。 肌身離さず持ち歩ける3wayガラスブレーカー 3. 鍛えながら腰痛予防。腰に効くおすすめエクササイズ4選 4. Appleがついに動く? iOS 18「地図」 アプリに期待すること 5. ケーブルの抜き差しなしでPCとゲーム機のモニター接続を切り替え。Ankerの四角いこれが便利だった 6. インナーでも1枚でも。ヘインズのロンTはこれからの季節重宝しそうだ【Amazonセール】 7. Microsoft Edgeの新機能で「画像の拡大」が数クリックでできる! 8. 家でも外でも手放せない!KINTOの「トゥーゴーボトル」をおすすめしたい理由 9. 1本で水拭き掃除までできます。Dysonのクリーナーがクーポン利用で実質5万円オフ【楽天セール】 10. コールマンの充電式ランタンが3,000円切り!小さくても広く照らせるパワーに充電機能付きはコスパ最強#Amazonセール 11. 防寒レベルを3段階で調整。軽くて蒸れないエアロゲル羽毛ジャケットを試してみた 12. 1日で1週間分の仕事を終わらせる!?究極のタイムブロッキング「メガ・デー」実践法 13. タッピングでストレス解消! 自宅でできる感情の解放テクニックとは? 14. 本にも使いやすいスキャナ搭載。語学学習も捗るChatGPT連携のマルチ翻訳機を試してみた 15. 【毎日書評】仕事がうまくいかない、仕事がつらいとき…スッと心が軽くなる「シンプルな考え方」

Next.jsの環境構築中、@typescript-eslint/parserと@typescript-eslint/eslint-pluginのインストール時に依存関係の競合によるエラーが発生した。実際にエラーを解消した手順を記す。 エラー内容 エラーは、Next.jsの環境構築中、TypeScriptのESLint用ルールをtypescript-eslint を用いて設定するため、以下のコマンドを実行した際に発生した。 npm i -D @typescript-eslint/eslint-plugin @typescript-eslint/parser @typescript-e...
Tel. 03-5925-5304受付時間/ 月曜~金曜(祝日・年末年始を除く) 9:00〜17:00

記事概要 プログラミングに入門した私がお絵描きサイトを個人開発する流れと、その中で感じたことを振り返りも兼ねてまとめました。 成果物「Webでろくろ絵」 一部のスマートフォンでは表示が崩れる可能性があります。 https://gyozasukisuki.github.io/artWithWheel/ About me 趣味としてWebの開発を触り始めた2009年生まれのGyozaです。初めての技術記事で拙い文章ですがご容赦ください。競技プログラミングが好きです。 https://twitter.com/gyozasukisuki19 製作動機 某動画アップロードサイトで、...

Go言語を使ったNewRelicAPMの計装は自前でやらないといけないのは皆さんご存知だと思いますが サービス間の分散トレーシングがうまく記録されなかったので実装メモを残そうと思います 前提 基本的な実装は省きます。重要なポイントだけ アプリケーション構成 App1 Frontend => App2 Backend => (http.client) => App3 Backend Frontend Application (App1) Frontend(Browser)はApplicationSettingでDistributedTracingを有効にすれば...

はじめに ケチって256GBのMacbookを買ったら、詰んだ。 環境 PC : M1 MacBook Pro (Apple M1) Storage: 256GB すでにやったこと 真っ先に行うことといえば、写真や動画をクラウドに保存することだろう。 しかし、私の友達はMacbookくらいしかいないので、インスタ映えしそうな大量の写真や動画などはなかった。 ゴミ箱を空にする XCodeをアンインストール → 約10GB ローカルのDockerイメージを削除 → 約5GB ローカルのプロジェクトソースを削除 → 約5GB brew cleanup → 約2GB 普通であ...

lzipの実装をGo言語で開発しました。 pkg.go.devで調べた限りだと読み取りに対応した実装はありましたが、書き込みも対応している実装はなさそうだったのが理由です。 概要 lzip-goはGoによるlzipの実装です。 https://pkg.go.dev/github.com/sorairolake/lzip-go 完全にGoで書かれており(pure Go)、C言語のコードには一切依存していません。 lzip形式で圧縮されたファイルの読み取りと書き込みに対応しています。 APIは標準ライブラリのcompress/gzipパッケージを参考にしており、LZMAストリームのエンコ...

新しくサービスをデプロイする際、ドメイン代を節約するために、サブドメインで別のホストにデプロイできるか? そんな疑問を解決するために、調査してみました。 結論 サブドメインのホストは、所有ドメインとは異なるホストでも問題ありません。 ただし、DNSレコードの設定やウェブサーバーの構成が必要です。 サブドメインは、親ドメインの下位レベルのドメインであり、異なるホストに設定することができます。たとえば、所有ドメインがexample.comである場合、そのサブドメインとしてsubdomain.example.comを設定することができます。 またサブドメインは、異なるサーバーやホスティング...

GoとOpenID Connectを使用したOAuth 2.0の実装 この記事では、Googleのアイデンティティサービスを使用して認証を行うOAuth 2.0およびOpenID Connectを利用したGoアプリケーションについて詳しく説明します。コードを一つずつ分解して、その動作を理解します。 自己紹介 某中堅?大学理学部情報科学化のryosukeです! とある長期インターンでSaaSの作成を行っています! 残念ながらひとりで作成中です... 経験もSQLとGAS, Pythonのスクレイピングのみ... とほほ... 概要 このコードは、GoogleのOAuth 2.0...

行った国や街を登録してマップに表示できるサイトを作ったので、紹介します。 https://bokenmap.com イントロ 今回作ったのは、行ったことのある国と街を登録して、地図に表示することができるWebアプリケーションです。使い方としては、プロフィールページのリンクをSNSに載せたり、地図をiframeタグで他のサイトに埋め込むことを想定しています。 プロフィールページの具体例 https://bokenmap.com/hikaru こういう感じの地図が作れる 自分の個人ホームページに埋め込んでみた例 課題 僕は旅行が好きなんですが、ウェブ上で「行ったことのある国」をパッ...

自己紹介 こんにちは。 個人開発者としてスマートフォンアプリの開発などしている HAL と申します。 会社では Web 系のシステムエンジニアとして Angular/Python/Strapi あたりを触ってますが、個人開発では React Native をメインにやっています。 2年半前、こんな記事を書きました。 https://zenn.dev/hal1986/articles/20211002-app-2year さらに2年半が経過し、個人開発アプリをリリースしてから4年半が経過しましたので、今の状況をまとめておこうと思います。 何を作ったのか 「セワシタ?」と言うペットの...

自己紹介 こんにちは。 個人開発者としてスマートフォンアプリの開発などしている HAL と申します。 会社では Web 系のシステムエンジニアとして Angular/Python/Strapi あたりを触ってますが、個人開発では React Native をメインにやっています。 2年半前、こんな記事を書きました。 https://zenn.dev/hal1986/articles/20211002-app-2year さらに2年半が経過し、個人開発アプリをリリースしてから4年半が経過しましたので、今の状況をまとめておこうと思います。 何を作ったのか 「セワシタ?」と言うペットの...

こんにちは。地図パズル製作所の都島です!久しぶりの投稿になります! 今日は個人開発で作った Web サービスを月100円以内で運用できている件について書こうと思います。 「100円以内」と聞くと、静的HTMLを公開しているだけでしょ??とも思われると思うのですが、そうではないんです。ちゃんと DB もあるし、ユーザー管理機能もあります。サーバーサイドも実装しています。それで、月100円以内で運用できているのです! こんな感じの、地図パズルで遊べるWebサービス、「地図パズル製作所」です。 https://chizu-puzzle.com/ では、どんな感じになっているのか、簡単に説明し...

新年度ということで自己紹介をする機会もあると思いますが、エンジニアらしい一風変わった自己紹介にしたいと思って作成してみました。 成果物 URL:https://esttom.github.io/github-style-self-introduction/ 画面イメージ ※実際の画面は操作方法と規約に基づきパロディサイトであることの注意喚起が表示されます。 ソースコード https://github.com/esttom/github-style-self-introduction 利用方法 画面下部にも記載がありますが、右上のメニューを押すと下記のような画面が出ますので各内容...

概要 3ヵ月で、iOSアプリを個人開発し、初めてリリースした体験をまとめる。 個人開発をリリースまでもっていくためには、"締め切りを設定する" ことと "モチベーションの維持するためのテーマ選び" が大切に感じた。 背景 whoami 企業で働くiOSエンジニア(新卒3年目) 作ったもの セパタクローの得点板アプリ(Wiki: セタパタクロー) iPhone/iPad/AppleWatch対応 https://apps.apple.com/jp/app/sepaktakraw-score-record/id6478857757?l=ja 機能はシンプルに以下の3つ ...

個人開発を成功させるためのアイデアとは 個人開発でアプリやwebサイトなどを作ろうとすると、まず必要なのはアイデアです。 しかしエンジニアの仕事は与えられた仕様から設計を考えて実装する事が主なため、全員がアイデアマンというわけではありません。 個人開発ではサービスのアイデアを考える事がスタートのため、ここで躓いてしまうと誰も使わないサービスを作り始めてしまったり、途中で挫折してしまったりします。 そこで、この記事ではエンジニアの方が個人開発をする際に、成功の確率を高めるためのアイデアの出し方を考えていきます。 サービスを作る目的は? 個人開発を成功させると言いましたが、そもそも開...

Tokeru(macOSアプリ)を開発しているimajoです。 TokeruはPublicなリポジトリとして開発をしていますが、最近はREADMEをどう書いたら興味を持ってもらえるのだろうかと悩み夜しか眠れません。🥱 そこでPublicな個人開発はどんなREADMEをどのように書いているのか調べてみることにしました。 スターが100以上ついているリポジトリを見つけ出してREADMEを眺めてみましたので記事として書き残しておこうと思います。 (その前に開発しているTokeruのリポジトリをポチッと貼らせてください🙇) https://github.com/imajoriri/tokeru ...
昨今の原材料や光熱費など、各種費用の高騰により、令和6年度から夏季保養施設の利用料金を改定させていただきます。

https://expo.dev/ React Nativeでアプリ開発をする際、JavaやXcodeのようなネイティブ開発環境をインストールせずに、簡単にアプリをテストしてビルドすることができるツールです。 開発者が迅速にアプリ開発を開始できるようにサポートするツールであり、Expo CLIを通じてプロジェクトの作成や管理が行えます。 Expo CLIのインストール Expo CLIをインストールするには、ターミナルで次のコマンドを実行します。 $ npm install --global expo-cli 権限の問題でインストールできない場合は、sudoを前に付けて実行します。 ...

今までCapacitor(=WebViewのみ)で実装されていたユビーのモバイルアプリ(Android/iOS)を、React NativeとWebViewを組み合わせたハイブリッドアプリとして刷新しています。その過程で、WebView内で実行されるJavaScriptから、React Native側で定義した関数を型安全に呼び出せるライブラリを実装しました。その使用例と仕組みを紹介します。 https://github.com/yukukotani/react-native-webview-rpc 使い方 React Native側の実装 まずライブラリをインストールします。P...
下記の内容で令和6年度健診実施要領を更新しましたのでお知らせします。

個人開発しているmatplotlibベースの円形データプロットライブラリ「pyCirclize」に新しく実装したレーダーチャートのプロット機能をこの記事では紹介します。 https://github.com/moshi4/pyCirclize ↓こんな感じのレーダーチャートが簡単に作成できます。 開発目的 レーダーチャートはそれほど多く使う図ではないですが、学生時代に模試の平均点と自分の点数の比較などで見る機会はそれなりにあったので、ほとんどの人に馴染みがある図だと思います。よく知られている図なのでPythonでも既にレーダーチャートをプロットするライブラリもいくつかあると思いまし...

こんにちは、Ryotaです。 今回は業務内でぶち当たった壁、React/TypeScriptのコンポーネントでMP3をimportする方法についてです。 「いや、インポートしたらええやん」って感じなのですが、それだけだと実は全く相手にして貰えないので(笑)そこを乗り越える為に必要だった事を備忘録として記します。 同じ目に遭ってる方の参考になれば幸いです。 今回の目的 現在業務の中でモバイルアプリ開発を行っておりReact Nativeを使用しています。 そんな中でAPIを叩き、ステータス200が返ってくれば成功、キラリーン〜という効果音を出すというのが今回の目的です。 立ちはだか...
乗馬クラブクレインの乗馬体験は本日(令和6年4月1日)より受付を開始いたします。詳しくは以下ホームページをご覧ください。https://www.its-kenpo.or.jp/shisetsu/jouba/crane.html
令和6年度胃がんリスク検査の春季申込みを開始いたします。
2024年5月1日から、Pep Upアプリを利用したPepウォーキング(にゃんたハッケヨイ)を開催します。 個人戦とチーム戦にエントリーして目標歩数を達成すると、Pep Up内で電子マネーや様々な商品と交換できるPepポイントを最大2,000ポイント獲得できます。

【きっかけ】 昨今の流れでアジャイル開発のプロジェクトが増えていることから、個人開発でアジャイル的にサービスを作ってみたらどんな良いところと悪いところがあるのか実際に小規模チームで開発をしてみた(作業中)。 その中でアジャイルの要素であるポイントについて、メンバーが会社でも使っていないとのことだったため、実際どうなのかというところを試してみた。 【やったこと】 チーム人数:四人 作業時間:仕事後と土日(週5~6時間) スプリント間隔:2週間 開発工程:課題発見から、用件定義、開発環境構築まで プロジェクト管理ツール:Jira software 確認観点:アジャイルの要素である...

Collection操作を8つの分類で解説③Grouping collection さあ〜〜前回から引き続き書いていきます!!!^^ 3回目になりました。今回は、Grouping を書いていきます! [Kotlin]Collection操作を8つの分類で解説① Transformation → Map, Zip, Associate, Flatten, StringPresentation [Kotlin]Collection操作を8つの分類で解説② Filtering Collection → Filter, Partition,Test predicates < 分...

iOS向け日本語キーボードアプリ「azooKey」の開発者のMiwaです。 2023年はazooKeyをOSS化しましたが、それから1年強経過しました。この期間のazooKeyの動きをまとめます。 azooKeyの改善 OSS化直後にバージョン2.0をリリースしました。2.1を4月、2.2を11月にリリースしました。細かい機能改善もいろいろ入れましたが、見た目に大きな変化としてはこの辺りです。 フルアクセスに対応し「ペースト」「コピペ履歴」「振動フィードバック」「連絡先変換」などのオプションを追加しました。OSS化に伴ってアプリケーションの信頼性が向上したため、フルアクセス機能を導...

この記事は最近開発しているTodoアプリのGitHubリポジトリをPublicにしてみた記事です。 アプリの名前はTokeruです。 https://github.com/imajoriri/tokeru はじめに TokeruはFlutter作られているMacOSアプリです。 アプリを一言で説明すると「1日の作業パフォーマンスを最大化するアプリ」を目指しているアプリです。 ⇧ ⌘ ,キーでSpotlightやAlfredのようなTodoウィンドウが開きます。 ショートカットにも対応しており、作成、チェック、ウィンドウを閉じる操作はキーボードのみで行えます。 今はTodo機能しかあ...

はじめに こんにちは! 犬専用の音楽アプリ オトとりっぷでエンジニアしています、足立です。 https://www.oto-trip.com/ この記事では、今月の React Native に関連するニュースを紹介します。 目次 ライブラリ情報 【React Native Skia】 v1 がリリース 【Sentry SDK for React Native】 react-navigation 初期表示時間トレースが追加 React Native 関連情報 App Store への提出におけるプライバシー要件のアップデート ライブラリ情報 【React ...

背景 react-nativeで画面を実装する際に、iOSは問題ないが、androidだけ画面の上部が見切れてしまうという事象が発生してしまっている。 解決策 下記リンクが役立ちました。 https://stackoverflow.com/questions/51289587/how-to-use-safeareaview-for-android-notch-devices 結論から言いますと以下のソースコードをsafeareaviewのstyleに適用させれば解決しました。 export default StyleSheet.create({ AndroidSafeArea...
こんにちは、一休.comスパ(以下、「スパ」)の開発を担当しているshibataiと申します🙏 今回はスパのデータベースの在庫の持ち方で試行錯誤した話をさせていただきます。 背景 2024-03-29追記: 一休.comスパにおける在庫の特徴について 一休.comスパが扱う「在庫」は、「ある日付の特定の時間に対する空き枠」です。以降の説明では、スパ施設ごと、日付ごと、また時間ごとに増えていく「在庫」をいかに効率よく扱うかについて説明しています。 詳細については次のスレッドも参照してください! https://t.co/Y0SPmDE4yZ この記事のコメントみてると、少し我々のシステムの要件が伝わってないというかそこの説明が記事に不足しているように思った。ので以下その補足 — naoya (@naoya_ito) March 29, 2024 現在の実装 スパは予約を受け付けるために在庫の管理をしてます🎁 データベースで在庫テーブルを持っていますが、ベタな管理をしています。 特定の施設・日・在庫の数を00:00をt0000とみなして15分おきにt0000・t0015..t2345まで格納してます🤔 在庫テーブルのイメージは以下です。 shop_id inventory_id inventory_date t0000 t0015 (省略) t1300 t1315 (省略) t2345 1 1 2024-01-01 0 0 ... 1 0 ... 0 1 2 2024-01-01 0 0 ... 0 1 …

はじめに GORMでDynamoDBに接続するためのドライバを作り始めました GoでDynamoDBのORMと言えばguregu/dynamoが有名ですが、データソースがDynamoDBであることをコードから隠蔽できるという点でGORMが使える嬉しさはあるかと思います https://github.com/miyamo2/dynmgrm GORMドライバとは かみ砕いて言えばRDBMS製品間でのSQLの方言や、SQLドライバの機能の差分を吸収するためのモジュールです https://gorm.io/ja_JP/docs/write_driver.html 公式が提供しているドライ...

📕Overview A performant interface for rendering basic, flat lists, supporting the most handy features: 基本的なフラット リストをレンダリングするための高性能インターフェイスで、最も便利な機能をサポートしています。 🧷summary モバイルアプリのUIを作るときに、よく使うであろうListViewをReactNativeで書くとこんな感じになります。公式のコードそのままですが... import React from 'react'; import { SafeAreaV...

Bluesky Follow Chainというユーザー探しを効率的にできるツールを作りました。 https://bluesky-fc.huuto.dev/ja どんなサービス? アカウントを指定してフォローを検索すると、フォローがフォローしているアカウント(フォローチェーン)がわかります。 自分のフォロー同士が繋がっているユーザーが分かる 界隈の人たちを検索してフォローできる といった使い方ができます。 きっかけ Blueskyを始めたばかりの頃、知り合いや界隈を探すのが大変でした。 ツイッターはプロフィール画面に「〇〇人にフォローされています」という表示があり、フォローす...

📕Overview https://gluestack.io/ React & React Native Components & Patterns import from library & copy-paste styles all the way to victory Production-ready components for React Native, Next.js, Expo & React. React & React Native コンポーネントとパターン ライブラリからインポートし、スタイルをコピー・ペーストして勝...

ExpoでGoogle mapを使う react-native-mapを使うことで簡単にgoogle mapをアプリケーションに組み込むことができる ただし、GoogleのMap SDK for Android / iOSを使用する 詳細な設定は各所にあるので、ここでは割愛する。 react-native-mapをオフラインで使えるか? 使える。 しかし、事前にタイルデータを端末にダウンロードしておく必要がある。 タイルデータのソースとして今回はGoogle Tile APIを使うこととする。 https://developers.google.com/maps/document...

こんにちは、ネットではウマたんというハンドルネームで活動していて普段はスタビジというメディアやスタアカという教育サービスを運営しています。主にAIデータサイエンスまわりの発信活動や事業を展開してます。 バックグラウンドはデータサイエンスなのですが、サービスやコンテンツなど、何か誰かの目に触れるもの・誰かに使ってもらえるもの・誰かの役に立つものを作ることが好きで、2024年は12ヶ月で12個のサービスを立ち上げる挑戦をしています。 また同時に2024年頭からジョージアという国に拠点を移して海外で挑戦してます。めちゃくちゃいい国なので興味のある方はぜひお越しください!案内します。 さて、12...
関東ITソフトウェア健康保険組合健康増進サービスセンターTEL. 03-5925-5348受付時間/ 月曜~金曜(祝日・年末年始を除く) 9:00~17:00

主な特徴 ReactのCustom Hookは、コンポーネント間で再利用可能なロジックを共有するための機能です。Custom Hookを使用することで、コンポーネントの複雑さを軽減し、コードの可読性と保守性を向上させることができます。 Custom Hookの主な特徴は以下の通りです: 名前の規約:Custom Hookの名前は、必ず「use」で始まる必要があります(例:useFetchData、useLocalStorage)。 状態とロジックのカプセル化:Custom Hookを使用すると、関連する状態とロジックをひとまとめにしてカプセル化できます。これにより、コンポーネントの...

状況 running npx react-native android I get the following error: ERROR Invariant Violation: requireNativeComponent: "RNCSafeAreaProvider" was not found in the UIManager. 解決方法 Workaround Solution: Adding this to dependencies in "/android/app/build.gradle" dependencies { implementation pr...

状況 running npx react-native android I get the following error: Execution failed for task ':app:checkDebugDuplicateClasses' A failure occurred while executing com.android.build.gradle.internal.tasks.CheckDuplicatesRunnable Duplicate class com.github.barteksc.pdfviewer.AnimationManager found in ...

読んでほしい人 ReactNativeを勉強してる人 REST APIと通信をしてみたい 補足情報 今回外部APIと通信するには、ReactHooksのuseStateとuseEffectの知識が必要です。ReactNativeを使うには、React.jsの知識が必要なので学習する必要があります。モバイルのドキュメントだと、React Hooksの解説がなかったですね??? https://ja.react.dev/reference/react 今回は、{JSON} Placeholderという無料でAPIが使えるサイトから情報を取得するのをやってみようと思います。 htt...

実際のところどうなのか? こんにちわJboyです〜 今日は普段はFlutterで開発をしている私が、ReactNativeを学習する機会があったので、個人的な感想ですが、比較をしてみようと思います。SwiftUIやJetpack Composeとも比較したいですが、Nativeで作った方が安定して、クロスプラットフォーム独特のエラーや面倒臭い環境構築でハマることがないので、モバイルアプリを作りたいなら、プロジェクト作ってビルドするだけのSwiftかKotlinをおすすめします。 Flutter知らない人のためにご紹介すると、Googleが開発したiOS、Android、Web、Des...
厚生労働省保険局保険課より、「健康保険組合におけるオンライン資格確認の円滑な実施に向けた資格取得届等の速やかな提出のための事前点検について」が発出されました。これにより、内定等により、組合の被保険者及びその者の資格取得と同時に被扶養者となることが確実に見込まれる者に係る資格取得届等の内容を事前点検することができるようになりました。詳細につきましては「事前点検の取扱いについて」をご覧ください。
例年4月におきましては、新規採用等により届出が集中いたします。円滑な業務運営のため下記事項についてご協力をお願いいたします。